
皆さん、おはようございます。寒いですね~。体調に気をつけましょう!
デザインを始めた方で、こんなお悩みありませんか?
「色ってどうやって選んだら、いいんだろ??」
「配色したけど、なんかきついな。。。」
「色をたくさん使いすぎて、悪目立ちしてる気がする。。。」
自分もよくやりました。実は、配色にはセオリーがあるんです。これさえ守れば、初心者でもうまくいきます。
それでは、色の選び方について解説していきます。
- 1 つかっていいのは三色だけ!
- 2 プロはこうやって色を選んでいる?
- 3 まとめ
1 つかっていいのは三色だけ!
実は、デザインは色をたくさん使うとダメなんです。色には意味があります。たくさん使うと、情報が多すぎて、ユーザーは混乱しちゃうんです。まずは、三つの色だけをつかうようにしましょう!
三つの色はこちらです。
1メインカラー
2ベースカラー
3アクセントカラー
1メインカラー
この色は、デザイン全体の印象を決める重要な色です。コンセプトカラーとも言います。
例えば、信用が重視される金融系のサイトでは青色が、可愛らしい雰囲気をだしたい保育園などでは、ピンクが使われます。どんな印象にしたいかでメインカラーは変わります。ビジュアル全体で、25%ほど使うのが、おすすめです。
2ベースカラー
背景に使える色です。モノトーンや白などです。白やグレーは、写真やイラストを引き立たせる効果があります。サイト全体を通して、強いメッセージを出したいときは、ベースにアクティブカラーをつかうとインパクトが出ます。全体の70%はこの色です。
3アクセントカラー
ワンポイントで使う色です。この色をつかうと、ビジュアルにメリハリが生まれます。メインカラーと反対の色や補色関係の色をつかうとうまくいきます。オレンジやレッドなどの暖色系をボタンに使うと、クリックされやすいというデータもあります。全体の5%に使うのがコツです。
「色をたくさんつかってしまうな~」という方は、まずは、三色に絞ることから始めましょう!
2 プロはこうやって色を選んでいる?
それでは、プロのWEBデザイナーがどうやって色を決めているのか見ていきましょう!
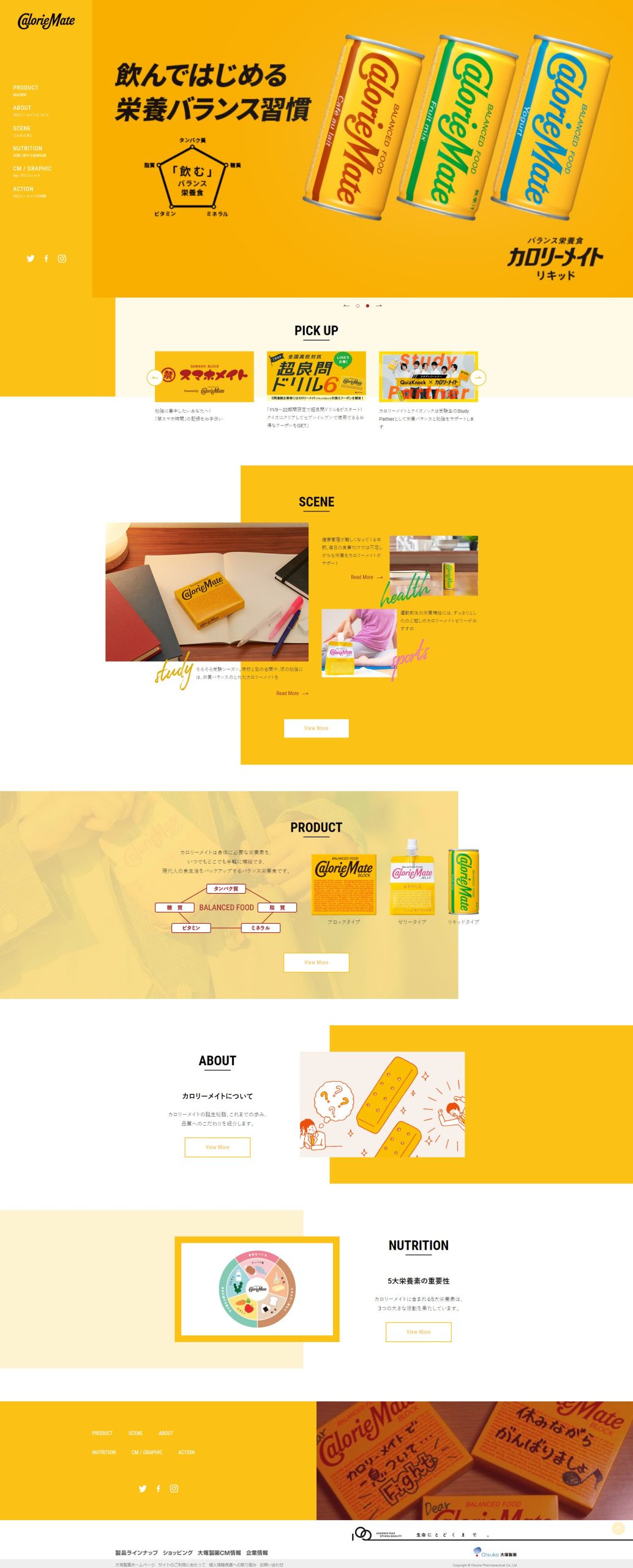
ここでは、「カロリーメイト」のホームページを例に、解説していきます。

カロリーメイトのメインカラーは、アクティブイエローです。カロリーメイトといえば、この色ですね。鮮やかで、明度も明るめです。このトーンをビビットトーンといいます。生き生きした印象を与える色です。また、イエローには、注意力や集中力をあげるなどの効果があります。
ターゲットは、受験生です。10代のエネルギーのある年代。そして、受験という集中力が必要とされる年代です。「どこでも食べられる手軽さ」というコンセプトと、受験生の手軽に栄養補給がしたいというニーズにもマッチしています。
配色では、ターゲットにマッチした色を選ぶことが重要です。
ベースは、ホワイトとペールイエローです。メインカラーと近いため、イメージを損ないません。清潔感と爽やかさもプラスしています。アクセントはグリーンです。実は、イエローとグリーンは相性がいいです。目立つ組み合わせで、なおかつ自然になじみます。
このように、配色ではまずメインカラーを決めます。そして、そのイメージを一番引き立てるベースカラーとアクセントカラーを選んでいきます。色に困ったら、一番つたえたいコンセプトは何か考えてみましょう!
3 まとめ
配色がうまくいかないときは、まずは色数をみなおしてみましょう!
配色のコツは、色数を三つに制限すること。そして、メインカラーから残りの二つをきめることです。
配色パターンを知っておくのも、おすすめです。下の本はすごい参考になりました。コンセプトやトーン、色相から配色パターン選べるのが特徴です。特に、実例がたくさんあるので、「こんな色の組み合わせあるんだ!」とか、「こうやって色をきめればいいんだ」ってかんじで、すごいおすすめです。
それでは、WEBデザイナーをめざしてコツコツ行きましょう!